-

Connaissez vous Gasp ? Commençons à animer !
Cet article couvre les principes fondamentaux de GSAP et fournit une introduction à l’animation d’éléments HTML à l’aide de GSAP. Il explique les différents types de tweens et les propriétés qui peuvent être animées. L’article met également l’accent sur l’utilisation des transformations et de l’opacité pour des animations plus fluides.GSAP est agnostique et peut être…
-

Quelles technologies se cachent dérriere votre client Netflix ?
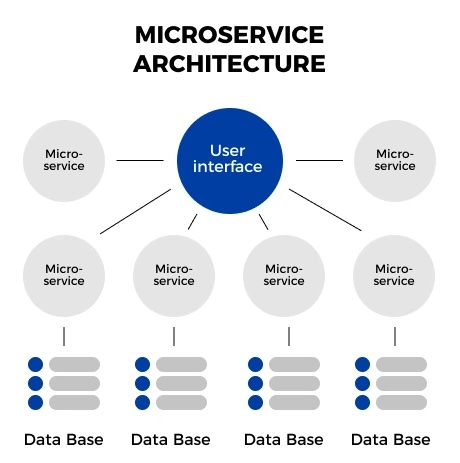
Netflix utilise une variété de technologies et d’architectures pour fournir ses services de streaming vidéo à grande échelle. Voici un aperçu de certaines des principales technologies et méthodes employées par Netflix Infrastructure 1. Le Cloud et l’Infrastructure 2. Microservices 3. Encodage et Livraison de Contenu 4. Stockage et Base de Données 5. Big Data et…
-

Vite !
Vous avez besoin de monter rapidement un projet en local ou coder en ligne avec des frameworks Front (React, Vue …), ces 2 outils sont fait pour vous. Vite est un outil de build qui vise à fournir une expérience de développement plus rapide et plus légère pour les projets web modernes. https://vitejs.dev/guide/ Plus besoin…
-

Architecture monolithique et microservices ?
La comparaison entre une architecture monolithique ou basée sur des microservices révèle des différences significatives en termes de complexité, de performance, de scalabilité, de déploiement, et de maintenance. Voici un aperçu des caractéristiques principales de chaque approche : Architecture Monolithique Architecture Basée sur les Microservices Choix Entre Monolithique et Microservices Le choix entre une architecture…
-

Postgres peut tout faire
Le moteur Postgres pour les bases de données est extrêmement riche en fonctionnalités, offrant la capacité de réaliser presque n’importe quelle tâche. Bien que je ne sois pas totalement convaincu, certaines de ces fonctionnalités valent vraiment la peine qu’on s’y intéresse de plus près. https://gist.github.com/cpursley/c8fb81fe8a7e5df038158bdfe0f06dbb
-
HTML / CSS / JS Quick guides
Pas mal fait et plutôt utile toutes cette série d’outils Front en ligne